Um Google Fonts rechtskonform zu verwenden, müssen diese lokal, auf dem eigenen Server gehostet werden. 2 Google Fonts werden von uns lokal gehostet: Open Sans & Material Icons.
Alle weiteren Fonts können Sie hier durchstöbern: https://fonts.google.com/
Wie kann ich Google Fonts in der IBE verwenden?
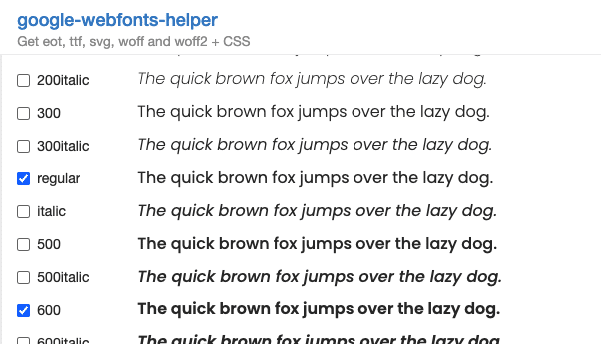
Unter https://gwfh.mranftl.com/fonts kann man Google Fonts suchen, verschiedene Schriftstile (regular, italic, versch. Stärken – meist 500, 600, 700 etc) wählen, und als .zip Datei downloaden.
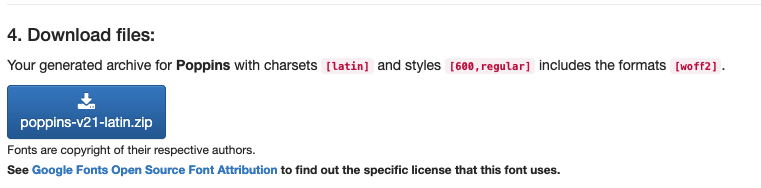
Will ich als Headline die Schrift Poppins, wähle ich z.B.: regular und 600 und klicke auf den Button unter 4. Download files.


Weiters wird auf der Seite auch schon der CSS Code angezeigt, den man benötigt, um diese Schrift zu verwenden.
/* poppins-regular - latin */
@font-face {
font-display: swap; /* Check https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face/font-display for other options. */
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
src: url('../fonts/poppins-v21-latin-regular.woff2') format('woff2'); /* Chrome 36+, Opera 23+, Firefox 39+, Safari 12+, iOS 10+ */
}
/* poppins-600 - latin */
@font-face {
font-display: swap; /* Check https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face/font-display for other options. */
font-family: 'Poppins';
font-style: normal;
font-weight: 600;
src: url('../fonts/poppins-v21-latin-600.woff2') format('woff2'); /* Chrome 36+, Opera 23+, Firefox 39+, Safari 12+, iOS 10+ */
}Laden Sie nun die entpackten .woff Files auf Ihren Server (in unserem Fall: poppins-v21-latin-600.woff2 & poppins-v21-latin-regular.woff2) und passen Sie im CSS den Pfad zu den Schriften an.
Zeile: src: url(‘../fonts/…..)