Die Online-Formulare wie z.B. checkin.html können auch direkt auf der eigenen Homepage integriert werden.
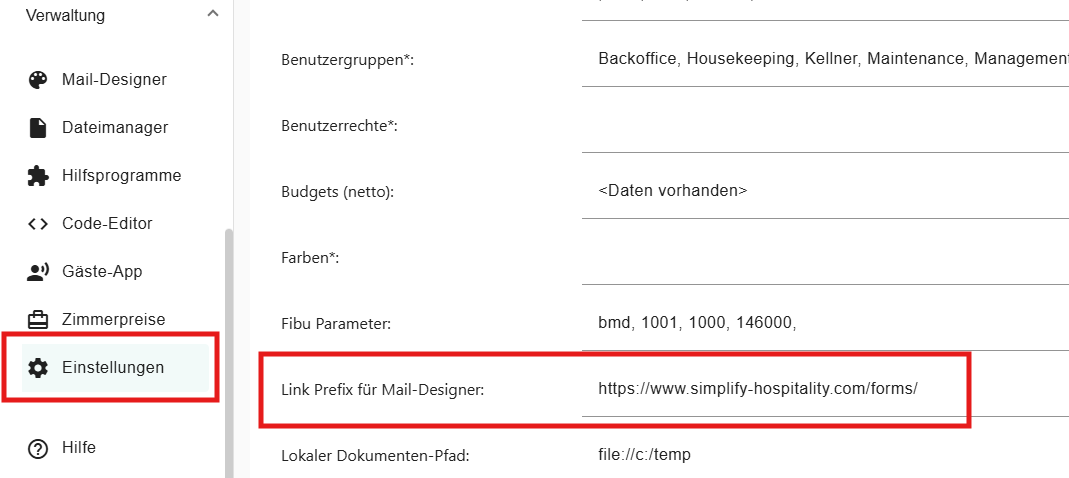
In der Front Office Cloud kann man unter Verwaltung -> Einstellungen -> Grundlagen einstellen, auf welche URL (welchen “Link Prefix”) die Links im Mail-Designer verlinken sollen.
Standard: https://fo.sitec.com/forms/ oder https://focloud.sitec.com/forms/
Wollen Sie jedoch Ihre Formulare (checkin, deposit, offer, subsribe, unsubscribe…) auf Ihrer eigenen Domain (Ihrem Webspace) hosten, können Sie hier Ihre Domain und den Pfad zu den Formularen eintragen.
Beispiel:
Ihre Domain ist: https://www.simplify-hospitality.com
Sie haben die Formulare im Ordner “forms” abgespeichert.
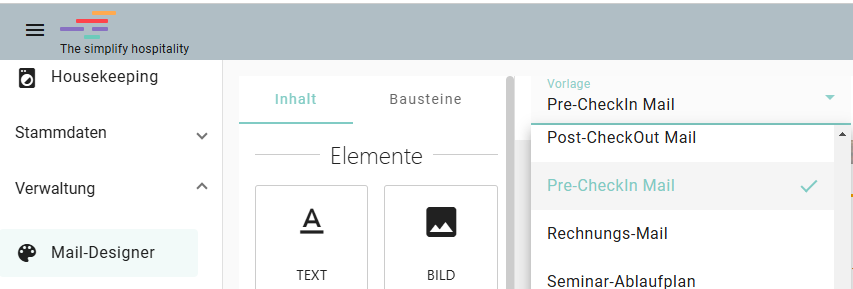
Wenn der Kunde nun im Pre-CheckIn Mail auf Online-CheckIn klickt soll sich das Formular checkin.html öffnen.
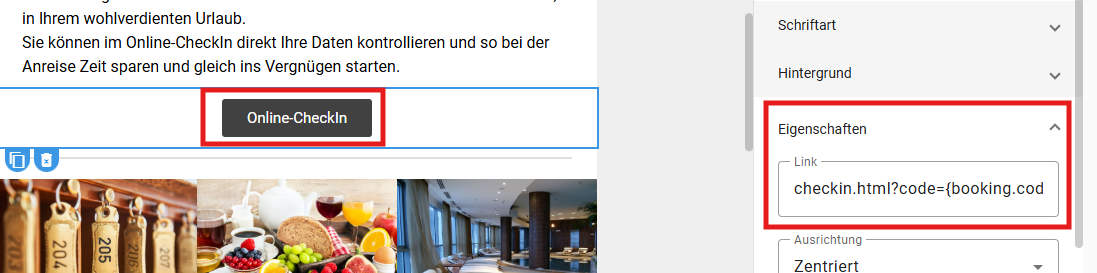
Wenn Sie nun auf den Button “Online-CheckIn” klicken sehen Sie rechts die Eigenschaften des Links: checkin.html?code={booking.code}
Klickt ein Kunde nun auf diesen Link wird zB. folgende URL aufgerufen:
https://www.simplify-hospitality/forms/checkin.html?code=ZGVtb19nYXN0fEJ8QjFOOEx8
wobei ZGVtb19nYXN0fEJ8QjFOOEx8 ein dynamischer Parameter ist, der vom System vergeben wird.
Einbindung der Formulare
Es gibt 3 Methoden die Formulare auf der eigenen Website zu verwenden: